Today I’m going to share the Google Chrome bookmarks that save me a lot of time in my day to day SEO activities.
Some of them are used multiple times per hour while others only come in handy once per week, but they’re all essential in helping me do my job efficiently.
With a recent wave of video audits I’ve been doing, a lot of people asked me about the bookmarks (or technically, bookmarklets) I use in their recording and how I made them.
There are a number of Chrome extensions that do some of what I’m about to show you but they’re often behind menus and tabs that aren’t easily accessible.
When working with bookmarks you can have them front and center on your browser window, organised into folders if you want to save a bit of space. Plus, you don’t need to make sure extensions get updated for them to continue to work.
Before I tell you what these bookmarklets can do I need 20 seconds to show you how simple they are to create (so the code below doesn’t scare you away).
In Google Chrome on Desktop, bookmark any page by pressing CTRL + D (Windows) or CMD + D (Mac). If it’s easier, bookmark this very article.
If you can’t see your bookmarks bar, press CTRL / CMD + B for it to show. That same command works for hiding it as well.
If you have a lot of bookmarks already and your top bar is full, you may need to go to the arrows (>>) on the right of your browser bar to find the page you just bookmarked. Click and drag that to near the front of the queue so we can work with it.
Then, Right Click on your new bookmark and select Edit.
From there, you’ll enter the code I share with you below, to do whatever it is you’re looking to do. It’s really simple.
The only reason I didn’t create bookmarklets you can drag and drop is because I think it’s important you can see the code behind each, and I’m not 100% sure which version of the code you will want. For instance, I’ll sometimes show how to open services in your current (or a new) browser tab.
With all that said, let’s dive in…
Find Common Site Issues With a Single Click
The most common bookmarklet I use is one I call Queries.
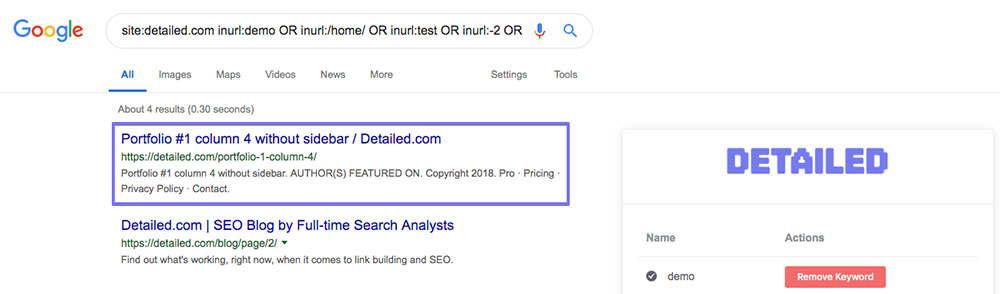
It takes the current site that I’m on and automatically performs a site:domain.com search in Google along with a number of checks for specific words in URLs, as shown below:

(Don’t worry, the right part of that screenshot is just an internal extension I use. I won’t start branding your search results.)
I have different variations of this that I’m constantly tweaking it but I generally look for URLs that contain words such as:
- landing
- portfolio
- test
- sample
- demo
- home
And many more.
The reason I do this is because these words often show up in pages that are nothing but leftover theme files, half-written blog posts or thin content pages you probably don’t need indexed in Google.
Here’s the code for this bookmark:
javascript:window.open('https://www.google.com/search?q=site%3A%27+window.location.hostname
+%27 inurl:demo OR inurl:/home/ OR inurl:test OR inurl:-2 OR inurl:screenshot OR inurl:sample OR inurl:portfolio OR inurl:landing');From the code you should be able to see how to easily add or remove queries to fit your own interests.
If you just want to keep things simple with a site:domain.com -inurl:https query (great for finding subdomains and weird pages on secure sites) you can give the following code a try:
javascript:window.location.href='https://www.google.com/search?q=site%3A%27+window.location.hostname+%27 -inurl:https'You can change that final query to anything you like – or the .com of Google to another TLD – to suit your own needs.
Open Multiple Queried Tabs (E.g. Google Trends, UberSuggest & Wordtracker) from a Single Search
This one is pretty special.
Not only can you open multiple Chrome tabs with a single click but you can also input specific data to load in those tabs to speed up the time it takes to do any kind of research.
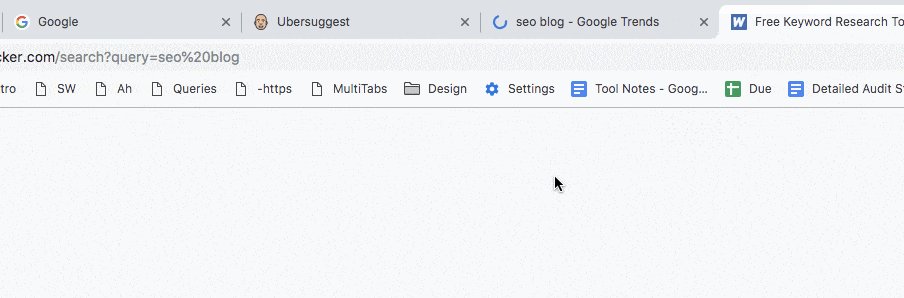
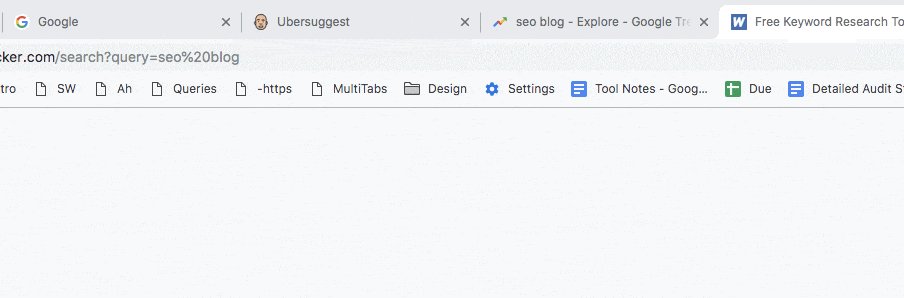
See an example of this in the GIF below (it may take a second to load):

Here I’m entering a term and automatically loading the results for it in UberSuggest, Google Trends and Wordtracker.
I’ll share some other unique uses for this in a second, but I should explain that this one is slightly more tricky to implement.
Due to Google Chrome’s default privacy settings it will treat windows two and three (and however many you want to add) as popups, even though they’re opening in new tabs, rather than new windows.
By default, it will only let the first one open.
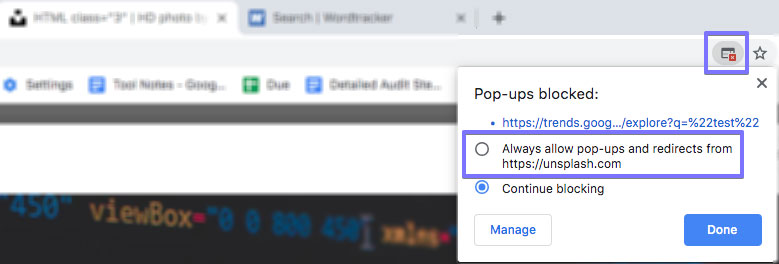
After you edit your bookmark with the JavaScript below, you’ll have to go back to the original tab where you used it and click on the following icon:

You’ll only have to do this once for any website you choose, and not every time you click the bookmark.
For that reason I personally use it on a website that’s easy to get to and where I often find myself: Google.com. You can enable it on any website you want but that’s the most common for me.
With that said, here’s the code to load any two URLs at once:
javascript:(function() { new Promise(setQuery => { var input = window.prompt('Enter your query:'); if (input) setQuery(input); }).then(query => { window.open('https://www.wordtracker.com/search?query=' + '"' + query + '"'); window.open('https://trends.google.com/trends/explore?q=' + '"' + query + '"');});})();If you want three links to open, you can use the following:
javascript:(function() {new Promise(setQuery => { var input = window.prompt('Enter your query:');if (input) setQuery(input); }).then(query => {window.open('https://www.google.com/search?q=' + query);window.open('https://trends.google.com/trends/explore?q=' + query);window.open('https://www.wordtracker.com/search?query=' + query);});})();You can tweak these specific URLs depending on the kind of sites that you would look to open.
Some other uses for this include:
- Looking at Moz, Ahrefs, SEMRush stats for a website, all at the same time
- Check a keyword ranking in 3 different version of Google e.g. .fr, .de, .nl
- Checking both Archive.org and the Google Cached version of the URL you’re on (more info on these later)
Any tool that shows your entered query in its URL string while being used will work perfectly.
There are some cool services that sadly won’t work in this way, such as AnswerthePeople, but the majority of tools on the web will. Especially in the world of SEO.
View The Backlinks to Your Current Tab in Your Favourite SEO Tool (Ahrefs, Moz, SEMRush, etc.)
Want to load the stats for the current site you’re on but don’t want the hassle of heading over to the tool, copying the URL and waiting for everything to load?
That’s how I felt a few months back when I created a bookmarklet for Ahrefs that was surprisingly well received on Twitter.
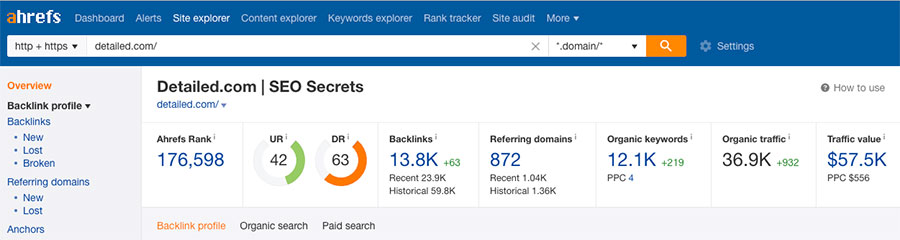
In a single mouse click you go from your current tab to seeing the data of that exact page:

I use Ahrefs primarily but this works for any other popular link checker as well.
Here’s the code for ![]() Ahrefs:
Ahrefs:
javascript:location.href='https://app.ahrefs.com/site-explorer/overview/v2/subdomains/live?target='+encodeURIComponent(location.hostname + location.pathname)Here’s the code for ![]() Majestic:
Majestic:
javascript:location.href='https://majestic.com/reports/site-explorer?folder=&q='+window.location.hrefHere’s the code for ![]() Moz:
Moz:
javascript:location.href='https://analytics.moz.com/pro/link-explorer/overview?site='+window.location.hrefHere’s the code for ![]() SEMRush:
SEMRush:
javascript:location.href='https://www.semrush.com/info/'+window.location.hrefYou may need to tweak these based on where you want to end up on a website (such as Keyword Explorer on Moz, rather than their link checker) but it should be easy to figure out what to change.
If you want to check for domain-level stats instead of page level stats, simply change window.location.href to window.location.host.
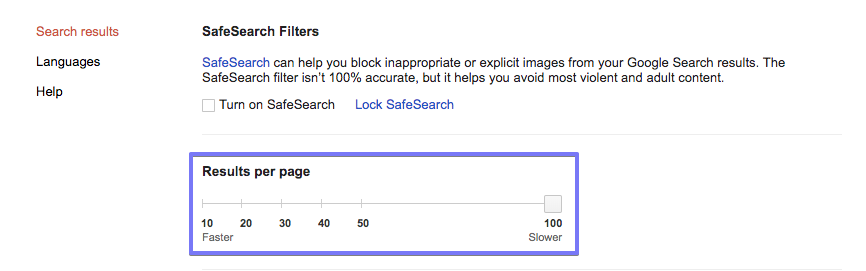
Instantly Extract Up to 100 URLs from Google Search Results
There are variations of this bookmarklet around the web but they are either full of personal branding I would rather not show on videos or contain far more information than I personally have a use for.
The variation I have here is as simple as it gets.
Simply click on the bookmarklet and you’ll be shown every URL from the SERP you’re on that you can easily copy and paste.

Here’s the code:
javascript:var a = document.getElementsByTagName('a'), arr = '';for(var i=0; i<a.length; i++) if (a[i].ping && !a[i].href.includes('google'))arr +=('<p>' + a[i].href + '</p>');var newWindow = window.open();newWindow.document.write(arr);newWindow.document.close();As I didn’t want to install yet another Chrome Extension just to move through pages, you can go to your Google Settings and click to display up to 100 URLs per search result:

Once you have the list of URLs you can play with them in your favourite SEO tool. For me, that usually involves ScreamingFrog.
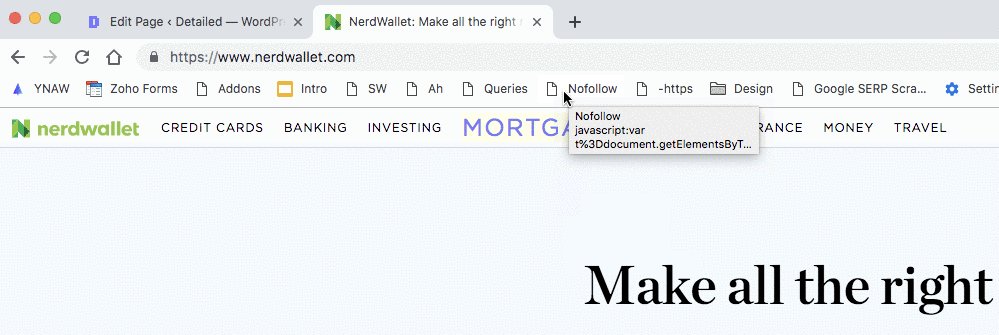
Highlight All Links on a Page with the Nofollow Attribute
The Nofollow attribute, often kindly referred to as a “link condom” was introduced by search engines back in 2005 to help ensure your link does not influence the rankings of its recipient.
Its introduction was especially welcome among bloggers who found their comment sections were becoming overloaded with link spam.
Knowing whether links on a page are nofollowed, quickly, has a number of valuable purposes.
Besides the obvious (are people linking to you with a followed link or not?), I like to see whether the footer links that web designers put in place on their client websites contain the attribute. It saves using Inspect at times.
With a simple click of the extension, links with the nofollow attribute are clearly highlighted:

Credit for this one goes to Joel Birch who helped with the idea but I had things modified slightly as Joel’s version only worked on sites with jQuery.
My own bookmarklet does not have that requirement (and it also makes the links bigger so they’re easier to see).
Here’s the code:
javascript:var a = document.getElementsByTagName('a');for(var i=0; i<a.length; i++)if (a[i].rel === 'nofollow') {a[i].style.backgroundColor = 'red';a[i].style.fontSize = '2em';
}There are many Chrome extensions with this feature but having a bookmarklet option is nice. That and you can easily change the colour ‘red’ above to anything you like.
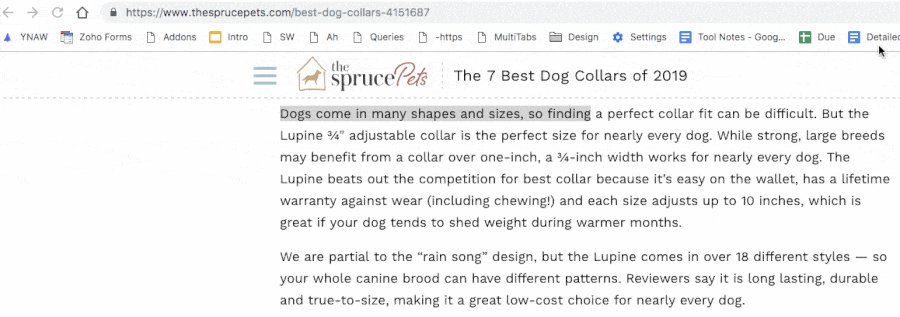
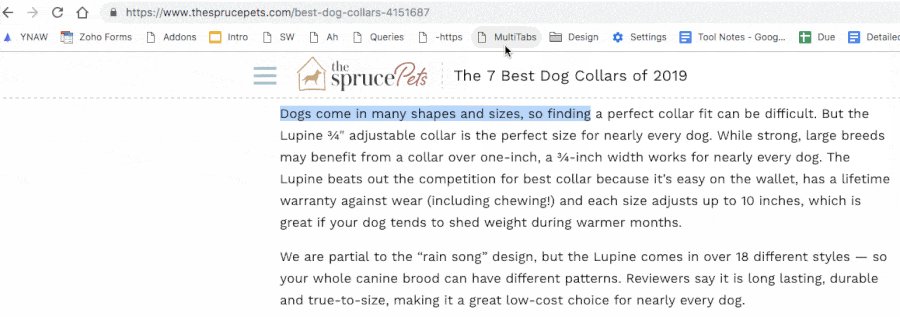
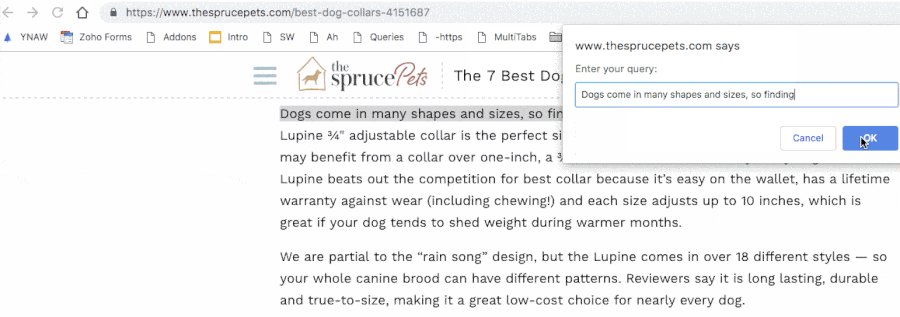
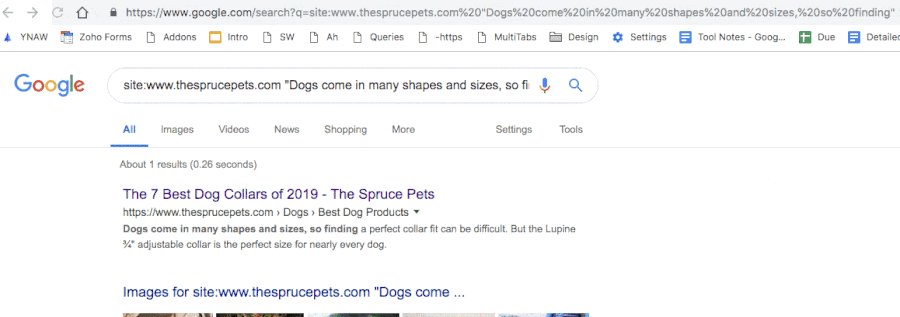
Quickly Check for Plagiarism (Or Duplicate Content) on Any Website in Google
I only use this a few times per website that I audit but when it saves me 5-15 seconds each time, the minutes quickly add up.
What this bookmarklet allows you to do is take text from the current website you’re on, search for it in Google (in quotes) and add the site: command automatically.
It’s super useful for finding places where you may be constantly repeating text across a site.
I’ll let the GIF take it away…

If you just want to search in quotes without the site: command I’ll show you how to do that as well.
Here’s the main code that opens Google in a new tab:
javascript:(function() {var targetUrl = 'https://www.google.com/search?q=';new Promise(setQuery => {var input = window.prompt('Enter your query:');if (input) setQuery(input); }).then(query =>window.open(targetUrl + 'site:' + location.hostname + ' "' + query + '"')); })();And here’s a version that opens Google in the current tab:
javascript:(function() {var targetUrl = 'https://www.google.com/search?q=';new Promise(setQuery => {var input = window.prompt('Enter your query:');if (input) setQuery(input); }).then(query =>location.href = targetUrl + 'site:' + location.hostname + ' "' + query + '"'); })();I like things opening in new tabs personally so I don’t lose the site I’m on but at least you now have the option to decide for yourself.
And if you just want this to only search for text in quotes (without the site: command), then you can use the following:
javascript:(function() { var targetUrl = 'https://www.google.com/search?q='; new Promise(setQuery => { var input = window.prompt('Enter your query:'); if (input) setQuery(input); }).then(query => window.open(targetUrl + '"' + query + '"')); })();I should admit this final query is about as lazy as it gets and it’s probably quicker to search in Google but…why not.
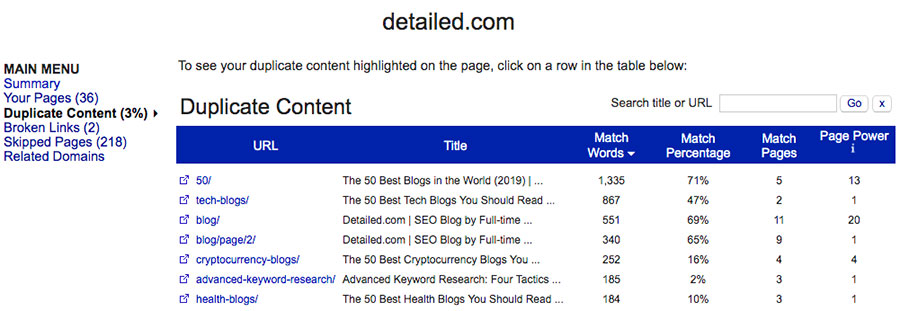
Find Duplicate Content & Broken Pages in Siteliner for Your Current Domain
Siteliner is a tool developed by Copyscape to help you find duplicate content and broken pages on any website, quickly.
It does have a free version limit of checking up to 200 URLs but that’s often more than enough to get a good grasp on any issues a site might have.
You can see it in action below:

I’ve never used the paid version and I will likely never have a need for it thanks to other tools in my arsenal. That said, it runs so quickly it’s perfect for doing mini audits or for double checking anything you may have missed in other tools.
Here’s the code you need:
javascript:location.href='https://www.siteliner.com/'+ window.location.hostNote that this works on a domain basis, rather than a URL basis.
They seem to be having issues with their SSL certificate so I left this code as http but note you may need to change it to https in the future.
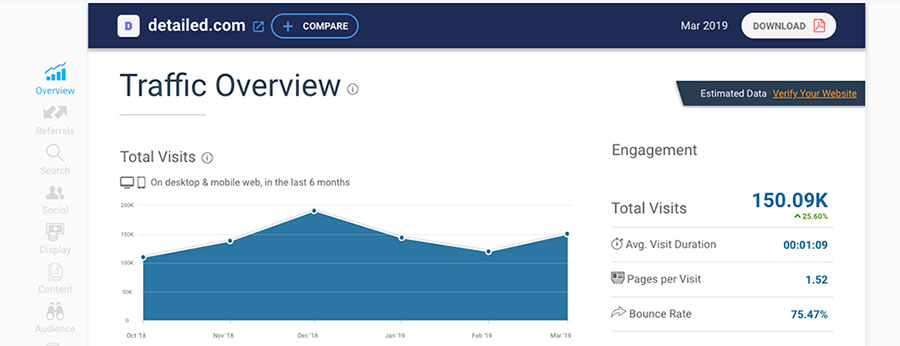
Automatically Load SimilarWeb Data for the Domain You’re On
While SimilarWeb isn’t always the most accurate of tools it’s often the only option we have when it comes to getting sprivate insights on any website that’s been around for more than a few weeks.
In just one click you go from the site you’re on to some detailed background info on how well it’s performing.

In seconds you’ll see the following data for the domain you’re on:
- Monthly traffic to the site from all channels
- Estimated traffic split: Search / Referral / Ads / Direct / etc.
- Estimated top five keywords driving search traffic
- Likely Competitors
- …and more
If that would be useful to you, here’s the code for your current tab:
javascript:location.href='https://similarweb.com/website/'+location.hostAnd here’s the code to open the data in a new tab:
javascript:window.open('https://similarweb.com/website/'+window.location.host);This is literally the first “advanced” bookmarklet in my browser just due to how often I use it.
Get Pagespeed Insights for Your Current URL
With page speed being beneficial for both search engine rankings and conversion rates, it’s imperative that your site loads quickly in 2019.
Google’s PageSpeed Insights tool will tell you exactly what you need to improve to make your site load faster.

Here’s the code to load the data for your current URL:
javascript:location.href='https://developers.google.com/speed/pagespeed/insights/?url='+window.locationIf you want to make it work just for the homepage of the site you’re on, change window.location. to window.location.host.
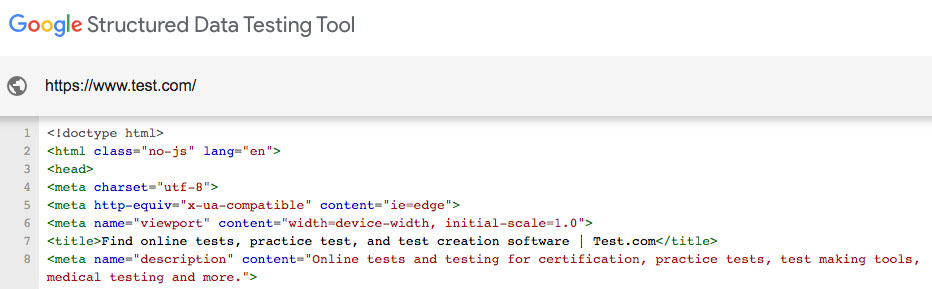
Use Google’s Structured Data Testing Tool on Your Current URL
With structured data becoming increasingly important you may find yourself validating pages more often than you expected.
With a single click of your mouse you can load the tool for the current page you’re on.

Here’s the code to make it happen:
javascript:location.href='https://search.google.com/structured-data/testing-tool/u/0/#url='+window.locationAs with before, if you want to make it work just for the domain name you’re on, rather than a specific URL, change window.location. to window.location.host.
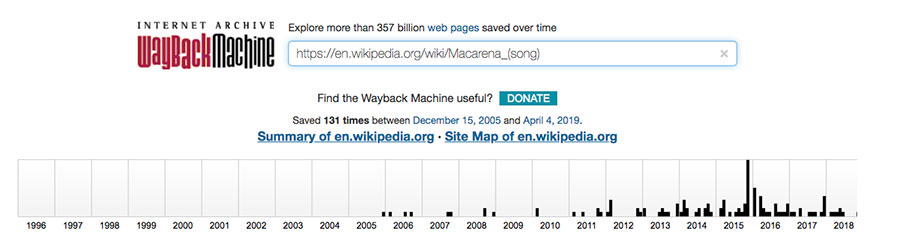
Check Archive.org for Your Current URL or Domain
Archive.org is great for checking whether client websites (or potential client websites) have dramatically changed over recent months which may help to explain ranking fluctuations.
As you can also do the same for their competitors it’s an underrated tool when it comes to SEO.

If you find yourself checking it often (or plan to) then this bookmarklet will save you quite a bit of time.
Here’s the code for checking your current URL:
javascript:location.href='https://web.archive.org/web/*/'+ window.location.hrefHere’s the code for checking your current domain:
javascript:location.href='https://web.archive.org/web/*/'+ window.location.hostOpen Your Current Tab in a New Tab
I get it, you think I’ve gone crazy and you have no idea why you would use this but you might be surprised when it’s at your disposal.
For those special occasions when you have hit rock bottom and CTRL + L > CTRL+ C > CTRL + T > CTRL + V > Enter is too much (or CMD on Mac), this bookmarklet will open whatever you currently have open…again.
Here’s the code:
javascript:window.open(window.location.href)Nice and simple.
I was going to make a bulleted list of my use cases for this but they’re all so random that it seems like I’m trying too hard to sell it to you.
For instance, sometimes I want to see the desktop view and the mobile view of a site in different tabs (Right Click > Inspect > Mobile Icon makes this super easy) so I click the bookmarklet and I’m half way done.
Clear Your Browser Cache in Half the Time
I record a lot of on-screen videos so frequently clear my cache to keep client websites that I’ve just been browsing out of view of other clients.
The usual way I would do this is to head to History > Show Full History > Clear Browsing Data > Clear Data.
To speed up the process, and turn four clicks into two, I use the following code:
chrome://settings/clearBrowserDataWe’re not done just yet…
Four Other Tools You Can Use In This Way
Can you help me out?
I would love to expand the below list with different tools and services that can be loaded quickly with bookmarks so please leave a comment with any suggestions you have
Simply replace their URL structure with some of the examples above.
Here’s four more to get us started…
Google’s Mobile Friendly Test
You can use the following URL: https://search.google.com/test/mobile-friendly?url=
DuckDuckGo Site: Search
You can use the following URL: https://duckduckgo.com/?q=site%3
KWFinder Keyword Research
You can use the following URL: https://app.kwfinder.com/dashboard?source_id=0&keyword=
View Google Cache for the Page You’re On
You can use the following code: https://webcache.googleusercontent.com/
search?q=cache:’+window.location
(Note: I had to put a line break in the above because it’s messing up our mobile view. Sorry!)
If you have any questions about implementing these, feel free to ask in the comments below.
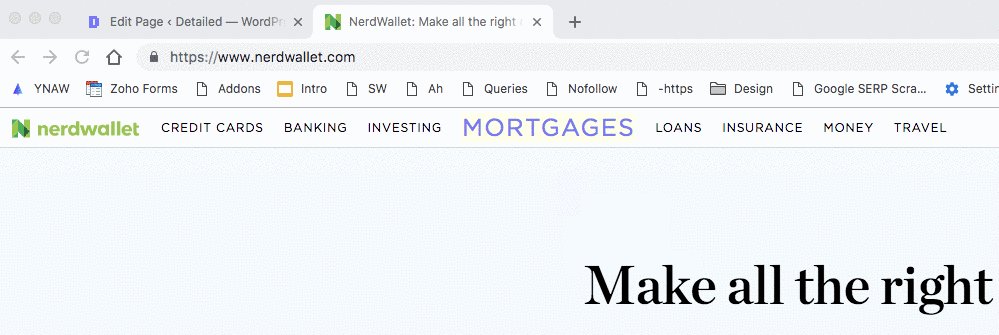
Bonus: My Own Chrome Extension That Removes ‘Breadcrumbs’ from Search Results
As I mentioned in the introduction, I have literally audited hundreds of sites on video in 2019.
A few weeks ago however I came across a pretty big issue: I could no longer see URLs in search results.
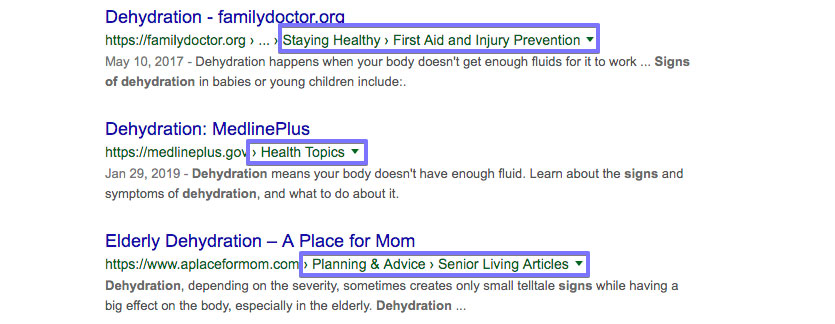
Google have started going overboard when it comes to showing breadcrumbs instead.
What the extension does is turn a search result like this:

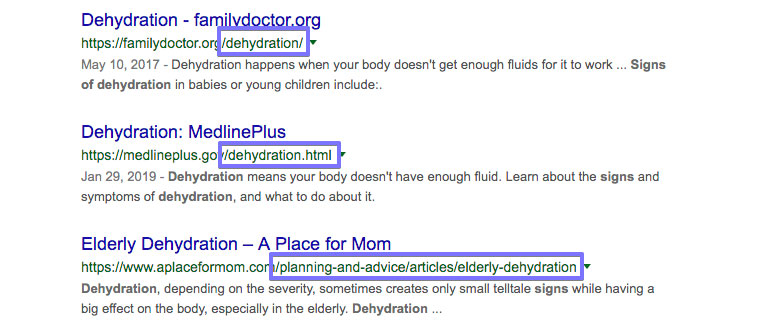
Into a search result like this:

Not only can you now see what you’re clicking on but you can also use it to better analyse SERPs when browsing your own or client sites.
I literally use this multiple times per day so I don’t have to scrape search results to see what I’m looking at.
Perhaps best of all, even with it installed you don’t always have to have it ‘On’. You can just allow it to be clicked whenever you need it.
To do that, first install the extension and perform a search in Google. Any search you like.
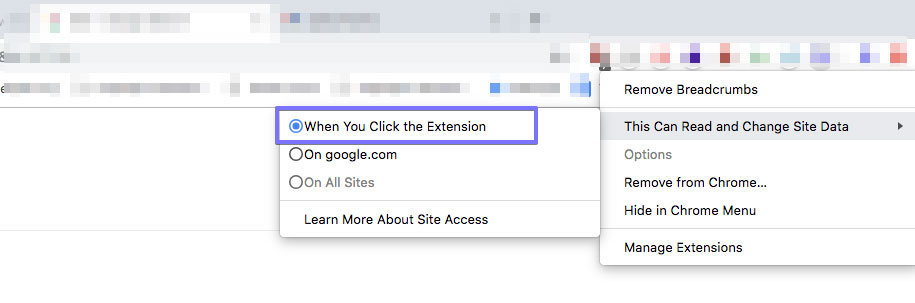
Then Right Click on the extension in your toolbar and select the following settings:

This means that it will only change search results when you want it to, rather than all the time (the default setting).
And to turn it back off again, simply refresh the page or load Google in another tab.
Big Things Are Coming…
I know I am one of the most infrequent SEO bloggers on the planet but I try to only write when I have something to say.
Business has been absolutely crazy this past year (a great problem to have) which has taken up the vast majority of my time but we have a great team and processes in place that are helping me free up my personal time.
This post was just a little teaser for some of the more advanced ideas I’m going to be sharing in future updates. I might get called out for using advanced in this headline, but I won’t in my next post ;-).
As always, thank you so much for following!











 568
568 
 is our own fully fledged SEO framework and private community focused on taking search engine rankings to the next level.
is our own fully fledged SEO framework and private community focused on taking search engine rankings to the next level.