A Guide to HTML Meta Refresh Redirects
If you’re simply wanting the metacode to set up an HTML meta refresh redirect on your site, without the explanations and reasonings. Here’s the code for an instant HTML meta redirect which can be placed in the <head> of your site:
<meta http-equiv=”refresh” content=”0; URL=URL”>
Replace “URL” with the page you want to send users to.
This is the metacode you can use for a delayed HTML meta redirect:
<meta http-equiv=”refresh” content=”3; URL=URL” />
You can change the content value to however many seconds you want the delay to be, and again replace “URL” with your final destination address.
Although, if you’d like to learn more about the benefits and downsides of using HTML meta refresh redirects, then read on.
What is a Website Redirect?
When online you’ll have no doubt come across a redirect. Whether that be on your own site or a page you were viewing.
A redirect is essentially a way of sending users to a different page from the one they clicked on or planned to visit. They’re commonly used to move users from http to https pages. And, depending on the setup of the site, between www and non-www URLs, as well as for URLs with and without a trailing slash on the end.
Redirects are also often in place due to the original page being no longer relevant or available.
Having a redirect in place for 404 pages (page no longer available) is crucial to both user experience and SEO. It makes for a really poor visitor experience if users are landing on a page with no content, so redirecting them to the right place is certainly the right thing to do.
As another example of how they can be used, a site may have previously made a guide to SEO for 2022. If they then created a new guide for 2023 with a different URL, they may wish to send users to the updated version and therefore place a redirect from the 2022 page to the 2023 URL.
This would result in anyone clicking the link for the 2022 version ending up on the 2023 page.
Ideally, internal links should be changed to point to the correct page, rather than relying on redirects at all. However, due to the potential volume of internal links, this isn’t always possible. And of course, we cannot always impact external links, which is what makes redirects so important.
There are various types of redirects which exist, in the forms of HTML and HTTP. One of the most commonly used is .htaccess 301 redirect (HTTP) which is a permanent redirect from one URL to another.
Google uses this redirect as a strong signal that the target URL should be canonical for the original page:

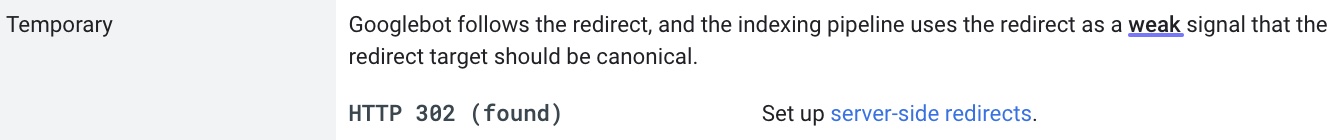
Another is a 302 redirect (again HTTP) which is treated similarly to the above, but this is designed to be a temporary redirect. So something you may likely reverse or change going forward.
In this instance, Google reads this redirect as a weak signal that the target URL should be canonical for the page:

There is also an HTML Meta Redirect, otherwise known as a Meta Refresh Redirect. Which is exactly what we’ll focus on in this article.
Specifically, What is an HTML Meta Refresh Redirect?
Like any other redirect, an HTML Meta Redirect instructs a web browser to send visitors to a specific page you want them to see, instead of the originally intended one.
Though, rather than being created within server files such as .htaccess, they’re created incredibly easily with a line of code (<meta> tag) within the HTML of a page. This code is used by browsers but is often invisible to human users viewing the page.
At times, accessing these server files which power 301 and 302 redirects can be problematic, so an HTML alternative becomes much more convenient.
HTML redirects can be set to be either instant, or delayed by a certain number of seconds.
It’s important to note that Google will treat an instant HTML redirect as permanent (similar to a 301 redirect), and a delayed HTML redirect as temporary (similar to a 302 redirect).
In the case that an instant redirect has been set up, as soon as the HTML of the original page loads the visitor will be sent to the desired new page. This redirect will be on the client side, and with it being instant won’t add any confusion to the user.
If there is a delayed meta redirect in place the original page will redirect the user after a specific period of time, which is usually after around 3-5 seconds.
How to Redirect to Another Page With HTML
Within the <head> section of the page, the meta refresh element can be inserted like this:
<meta http-equiv=”refresh” content=”0; url=URL” >
In the example above, http-equiv=”refresh” instructs the browser to redirect the page. The refresh content value is set to 0 (content=”0), which means zero seconds (instant redirect). The URL element (url=URL”) will feature the actual page that the internet browser should load.
So, in a real-world example, here’s how that metacode could look on a page:
<!doctype html>
<html>
<head>
<meta http-equiv=”refresh” content=”0; URL=https://detailed.com/extension/”>
<title>Detailed SEO Extension</title>
</head>
This would redirect any user landing on the designated page instantly to https://detailed.com/extension/.
If a delayed meta redirect has been instructed, once a specified number of seconds have elapsed after the page has loaded, users will then be redirected.
If we wanted users to redirect after say three seconds, it would look like the following:
<!doctype html>
<html>
<head>
<meta http-equiv=”refresh” content=”3; URL=https://detailed.com/extension/” />
<title>Detailed SEO Extension</title>
<body>
<p>This page is no longer available. If you are not redirected within 3 seconds, click here to go to the Detailed SEO Extension.</p>
</body>
</html>
</head>
Where the number 3 replaces 0 in the instant redirect example.
This can be useful if you want users to see a specific message before being redirected.
We would always advise you to explain to users exactly why they’re being redirected if that is the case. But, keep this wording brief so it can be read before the redirect occurs. Otherwise, this can lead to a pretty poor user experience.
You may have seen examples of this kind of delayed HTML redirect in place previously, without realising exactly what it was. If you’ve ever experienced a message asking you to “click here” on a link if you aren’t redirected within 5 seconds, that’s very likely what was in place.
This allows visitors the opportunity to click on the new page directly or wait for the redirect to take effect.
We’d suggest being conscious of how long you set this delay to be. As too short and users may not be able to read the message, but too long and this could lead to a negative experience and potentially leaving your site. This is why we’d recommend testing the timings you use.
Top tip: As in the examples above, ensure that the content value and the URL are contained within just one set of double quotes to make the redirect work. The first should be before the content value and the second after the URL.
Potential Downsides to Using HTML Meta Redirects
Although using HTML redirects can be helpful, there are some potential downsides that you should be aware of.
Firstly, especially on older browsers, this could lead to a slower and more frustrating experience for users due to the HTML needing to load prior to the redirect taking place.
This also means that the original page which features the HTML metacode will need to remain in place in future to keep the redirect live.
Older browsers may also not support HTML redirects at all. So anyone landing on your page may not actually be taken to the desired redirect. This is why including the “click here” link we discussed earlier can be so important.
It’s also worth considering the impact of people who are unable to read the text of a delayed redirect quickly, or are perhaps not focusing on their screen; and therefore miss the message that you were intending to display.
This could also potentially pose an issue for people who are blind or visually impaired and therefore using screen readers. It’s estimated that there are over 7 million people in the United States alone who have some form of visual impairment. So this could impact a significant number of users.
Summary and Things to Consider
Always ensure your redirect goes to the most relevant page on your site. If you had, say, an old SEO extension page, then redirecting users to your new SEO extension URL makes perfect sense for your site and user experience.
However, redirecting someone to say the Detailed homepage instead, wouldn’t likely satisfy their need and would potentially lead to the site visitor leaving the website altogether. So be sure to factor this line of thinking in when deciding which pages to redirect to where.
You should also look to avoid excessive redirect chains. This means if you do need to have a redirect in place – and it’s not possible to link to the final destination page in the first place – then ensure you redirect to the desired page. Rather than redirecting to a page that then redirects once again.
It’s also worth considering if the HTML redirect is a better option for your site than an HTTP 301 or 302 redirect.
Search engines may not pick up the HTML redirect as quickly as the HTTP alternative due to them needing to parse the HTML to find the redirect. So from an SEO perspective, a 301 or 302 redirect may be the better option.
In fact, Google does advise that you use a 301 redirect rather than an HTML meta redirect when possible:
If you need to change the URL of a page as it is shown in search engine results, we recommend that you use a permanent server-side redirect whenever possible. This is the best way to ensure that Google Search and people are directed to the correct page.
In summary, HTML meta redirects can be incredibly useful and certainly have their place when it comes to both instant and delayed redirects. It’s useful to have knowledge of them and understand how to implement if required.
However, unless you have a strong or specific reason for doing so, using a 301 permanent or 302 temporary redirect is often a more standard option to have in place on your site, and will be the preferred method for most site owners for both user experience and SEO purposes.